GravというCMSがあり、DB必要としないフラットファイルベースになっていることが特徴だと言えます。
Markdownでかけるのと、gitプラグインを入れることで、githubのwebhookと連動して、ソースをgithubにプッシュしたらサイドを自動的に更新されるところに引っかかり、しばらく使ってみました。
Gravのスケルトンがいくつ用意され、試した中、ブログ書くなら、自分の一番好みは「Open Publishing Space」でした。
そこでいくつかカスタマイズしたので、そのポイントをここで共有します。
サイト全体
サイト全体設定ファイルはuser/config/site.yamlです。
ここでサイト名、言語、作者の名前やEmail、あとmetadataを変えておくと良いでしょう。
管理画面では、Configuration => Siteで変更できます。
faviconの変更
ファビコンの位置は以下です。
user/themes/mytheme/images/favicon.png
元のサイズは244x244pxです。
このファイルを差し替えてあればファビコンが変わります。
ロゴ変更1
管理画面なら、Theme => My Theme => Quark Optionsで変更できます。
Custom LogoとMobile Custom LogoにPC版とモバイル版の画像をアップして保存するだけです。
設定ファイルは以下です。
user/config/themes/mytheme.yaml
アップロードするファイル名をukilabo.png、該当ファイルのサイズは3720バイトの設定例です。
custom_logo:
user/themes/mytheme/images/logo/ukilabo.png:
name: ukilabo.png
full_path: ukilabo.png
type: image/png
size: 3720
path: user/themes/mytheme/images/logo/ukilabo.png
custom_logo_mobile:
user/themes/mytheme/images/logo/ukilabo.png:
name: ukilabo.png
full_path: ukilabo.png
type: image/png
size: 3720
path: user/themes/mytheme/images/logo/ukilabo.png
2023/01/05追記
次でもOKです。
custom_logo:
- name: 'ukilabo.svg'
custom_logo_mobile:
- name: 'ukilabo.svg'上記設定と合わせて、画像ファイルを以下に配置すればOKです。
user/themes/mytheme/images/logo/ukilabo.png
ロゴ変更2
ロゴ変更1の変更では、pngやjpgなどの画像ファイルなら、全然問題ありませんが、デモページのようなsvgで、しかも画面の一番上を表示した場合、ロゴは白、スクロールすると、ロゴが黒に変わるような動きにはなりません。
ソースを追っていたら、user/themes/quark/templates/partials/logo.html.twigに問題がありました。次のようになっていたから、<img>タグで括ることになり、CSSが効かなくなります。
{% if logo %}
{% set logo_file = (logo|first).name %}
<img src="{{ url('theme://images/logo/' ~ logo_file) }}" alt="{{ site.title }}" />
{% else %}
{% include('@images/grav-logo.svg') %}
{% endif %}これを対応するため、user/themes/quark/templates/partials/logo.html.twigを次のパスにコピーしてimgタグをincludeに変更します。
user/themes/mytheme/templates/partials/logo.html.twig
ファイルの中身は以下になります。
{% set logo = theme_var(mobile ? 'custom_logo_mobile' : 'custom_logo') %}
<a href="{{ home_url }}" class="navbar-brand mr-10">
{% if logo %}
{% set logo_file = (logo|first).name %}
{% include('@images/logo/' ~ logo_file) %}
{% else %}
{% include('@images/grav-logo.svg') %}
{% endif %}
</a>そうしますと、fill設定ないsvgファイルはスクロールによって色が変わるようになります。
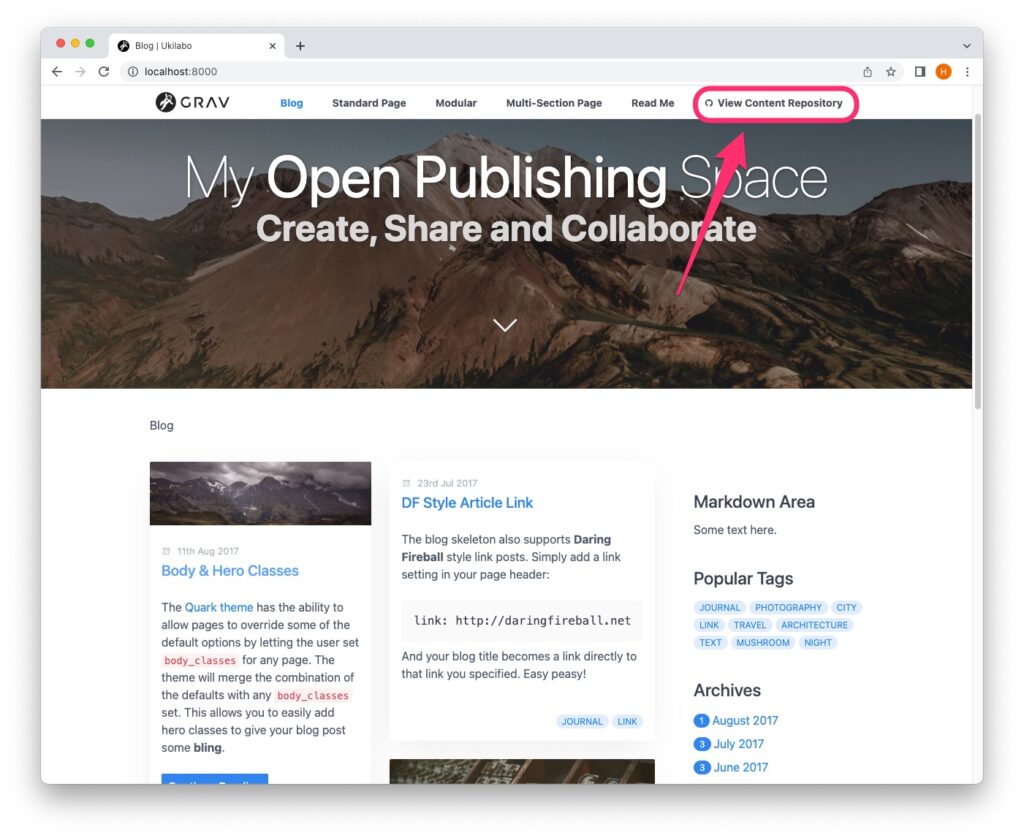
ヘッダー右上にある「View Content Repository」を非表示
次のようにヘッダー右上にある「View Content Repository」があります。
これはGitSyncが設定された場合に表示されますが、レポジトリがプライベートの場合、このリンクは要りませんので、非表示にしたいと思います。
その場合、user/config/themes/mytheme.yamlにある次の設定を変更すれば実現できます。
表示にする場合:
display_of_git_sync_repo_link: menu非表示にする場合:
display_of_git_sync_repo_link: emptyフッターのカスタマイズ
次のファイルで変更できます。
user/pages/footer/default.md
ページを追加したが、ヘッダーに表示したくない
visible: falseの設定を追加すれば実現できます。
例えば、プライバシーポリシーページを追加し、フッターだけリンク作りたい場合、default.mdの冒頭は次のように書きます。
---
title: 'プライバシーポリシー'
visible: false
---

コメントを残す