今回のサンプルカレンダーアプリは以下の画面がある想定です。今日は残りの画面設計をします。
- メイン画面(前回)
- イベント登録画面
- イベントリスト画面
- イベント詳細画面
- イベント編集画面
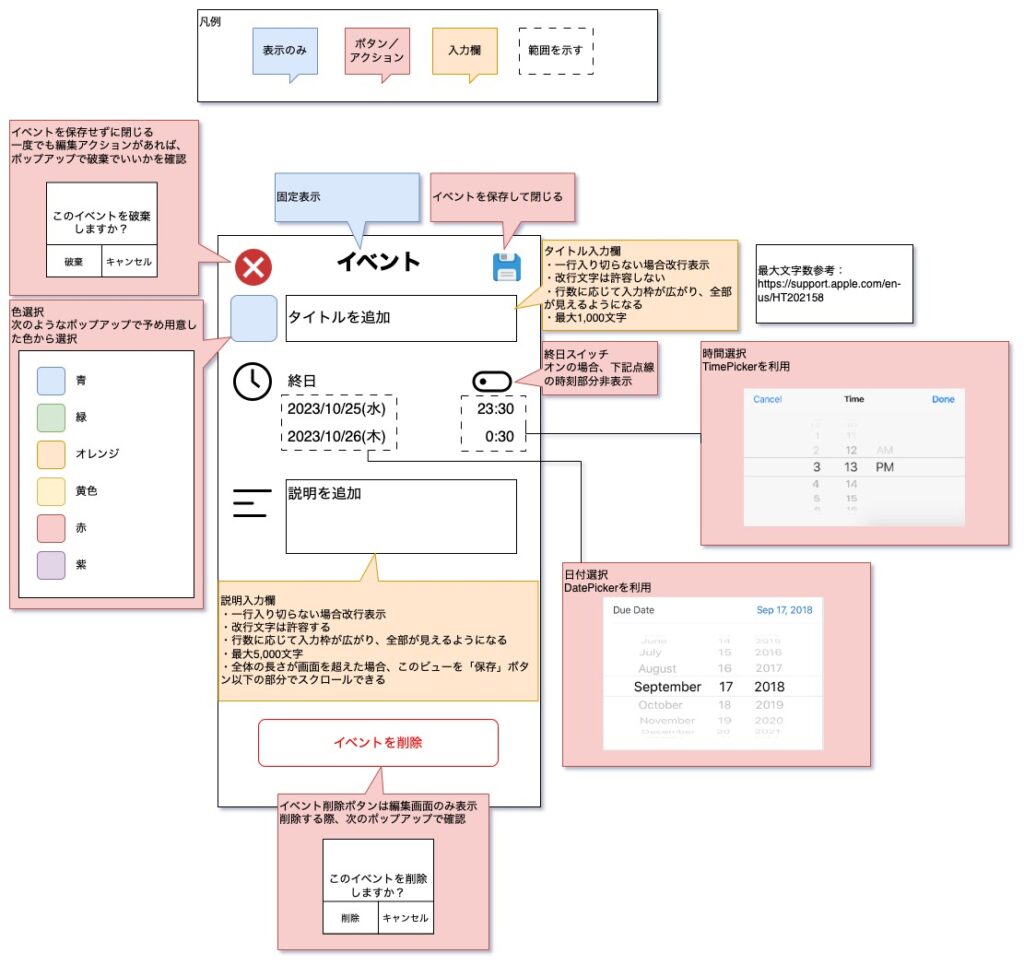
イベント登録・編集画面
イベント登録画面と編集画面は似た感じになりそうですので、まとめて作成します。
唯一の違いとしては、編集画面にはイベントの削除ボタンがありますが、登録画面にはないということなります。
登録画面に入力されたデータはDBに登録されていないので、当然ながらPKは持っていないが、編集画面のデータはPKを持っているはずです。
このPKキー値によって制御する予定です。
画面はこんなふうになる想定です。
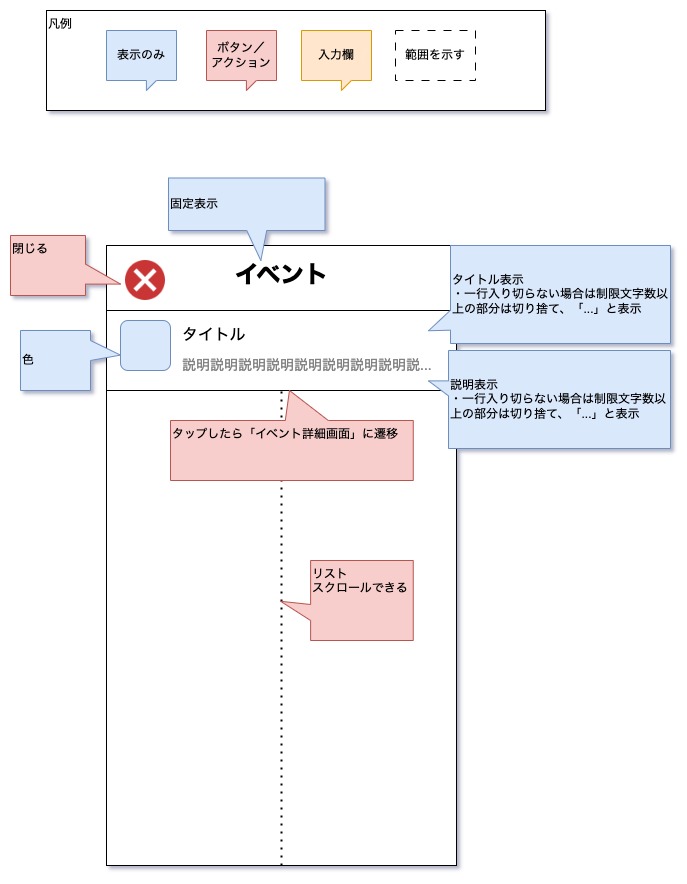
イベントリスト画面
イベント登録したら、まずはメイン画面に戻ります。
メイン画面が登録日付の月に移動してイベントを表示します。
そして、イベント登録があるセルをタップすると、イベントリスト画面に遷移されます。
イベントリスト画面は以下になる想定です。
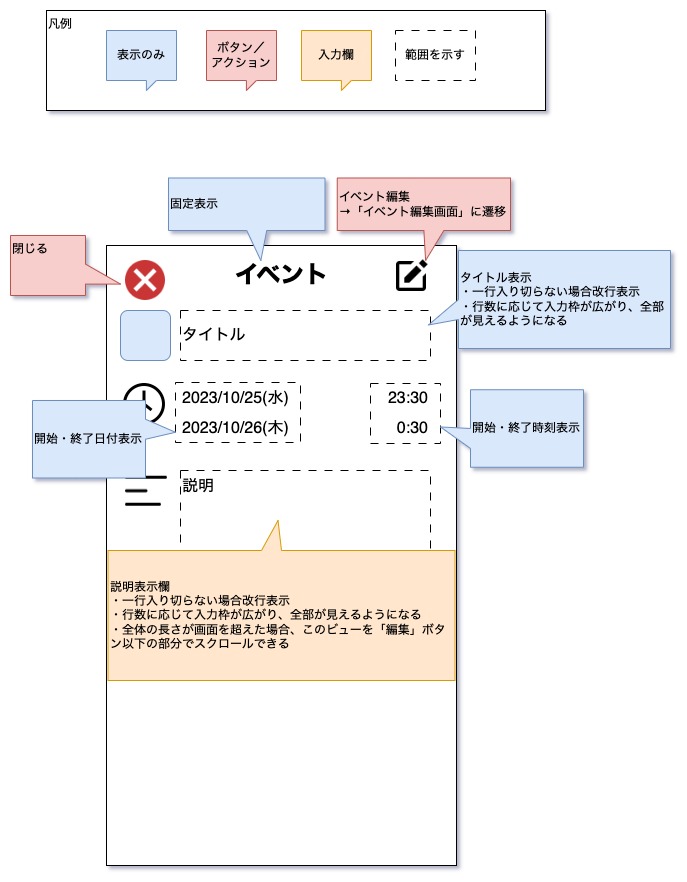
イベント詳細画面
イベントリスト画面の行がタップされたら、イベント詳細画面に遷移されます。
イベント詳細画面は下記になる想定です。
 まとめ
まとめ
基本設計と言いつつ、どちらかと言えば画面設計がメインですね。
あなたならどう設計します?よかったらコメント残してください。
データの持ち方もこの内容に入れたかったが、時間切れにより、テーブル設定などはデータ永続化のところでやることにします。
あとは、やりながら更新ですね。では、一旦こんなところで、明日からは実装が始まります。



コメントを残す